We are commencing a new series of articles/posts aimed at disseminating the various design and development endeavors undertaken at Poppins Digital. The objective is to impart valuable insights, techniques, and code that we believe will prove beneficial to the WordPress developer community, as well as share SEO strategies employed to enhance client traffic. In the inaugural article of this series, we will cover the following topics:
- Incorporating a replay button at the conclusion of a video (video embedded in the background)
- Implementing a dynamic copyright year by replacing "document.write" with a simple JavaScript function utilizing a "span" element
- Swapping media in WordPress without altering its URL through the utilization of the Replace Media Plugin.
Add replay button at end of video (video embedded in background)
This week, we successfully implemented an intriguing feature that involved adding a "REPLAY" button to a background video. The specific requirement was to enable the video to play within a banner and offer users the option to replay it, instead of having it loop continuously.
Since there was no readily available solution, we conducted some research and grasped the fundamental logic required to accomplish the task. Here is the implementation code and logic:
Here are is code/logic for the implementation -
Step 1: Create a DIV and embed the video in the background.
=========
<div class="video_container">
<video class="html5-video" autoplay="" muted="" playsinline="" src="https://demo1.poppinsdigital.com/wp-content/uploads/2023/06/newvideo.mp4" style="width: 100%;"></video>
<a href="javascript:void(0)" class="" id="replay_button">Replay</a>
</div>
=========
Step 2: Utilize a jQuery function that checks for the end of the video using a function to modify the CSS property of the "replay" button, changing it from display:none to display:block. Upon clicking the "Replay" button, the video is reset to play from the beginning.
=========
<script>
jQuery(function($){
let video = document.querySelector('video.html5-video');
document.getElementById('replay_button').addEventListener('click', button_action);
$("video").on("ended", function (e) {
$('#replay_button').css('display','block');
})
function button_action() {
$('video').css('display','block');
video.currentTime=0; //Sets the video to play from begining
video.play();
$('#replay_button').css('display','none');
};
});
</script>
=============
And there you have it! The implementation is straightforward and effortless.
Final Result
Dynamic Copyright Year - Change document.write with simple JS function using Span
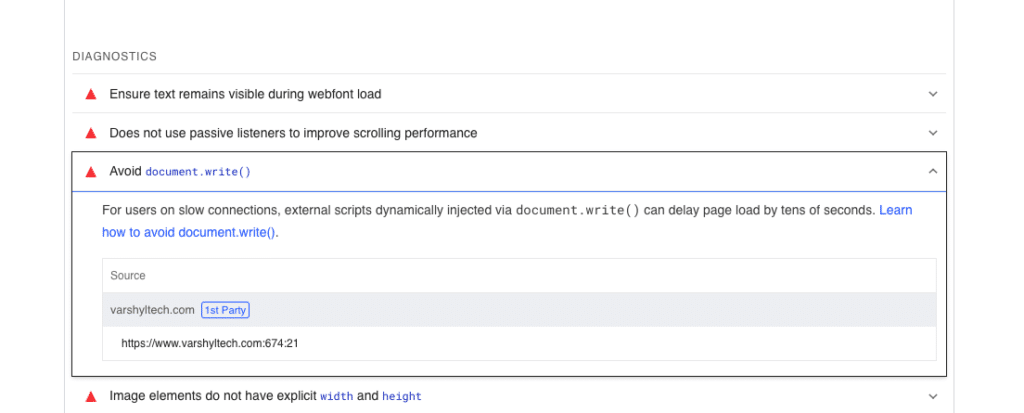
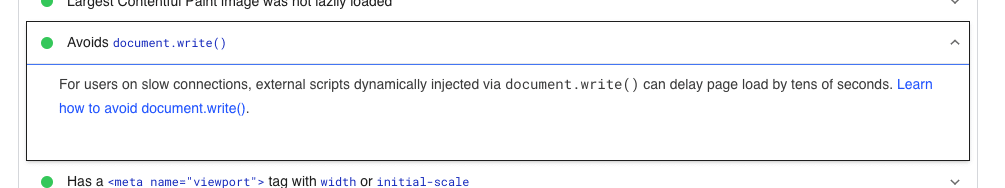
Last week we noticed that on Google Pagespeed Insights it flagged the use of 'document.write' when we ran the report for one of our websites. The document.write, javascript method that was causing this was being used to display year in Copyright dynamically in footer, meaning that with change in year you don't have change the year in your footer. I have seen many websites with copyright year not updated. It is always recommend to have your copyright year to update dynamically.

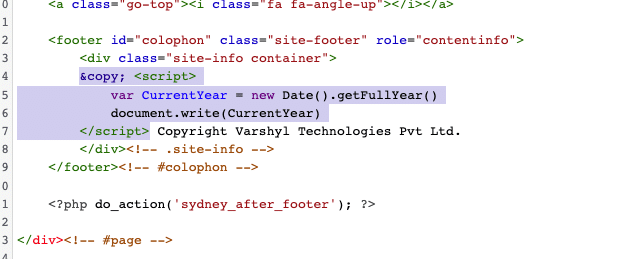
Originally we had used the following code - see code snippet below:

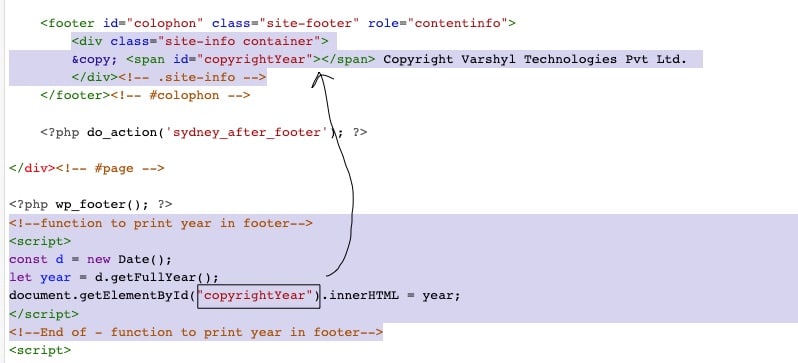
Since the use of document.write method was flagged by PageSpeed Insights, we decided to replace it. We used span and using a Javascript function change the HTML DOM Element innerHTML to show year. This involved a JS function and Span tag, see below for implementation.

Once the changes were done, we reran the PageSpeed Insights tool and Voila! it passed.

Replace Media in WordPress without changing its URL - Enable Replace Media Plugin
Recently when working for client, we ran into an issue where client had to update some their documents on the website. In usual scenario it would be just uploading a new document in media and update the link in the website, but challenge here was that the client was using that link (old document) in her emailer and other marketing channels and thus had to replace the document keep the url same.
By default the WordPress does not allow you replace the media file keeping the file path/url same. So, we decided to look for plugin that can offer a solution to this problem and found that plugin called Enable Replace Media that fit the bill.

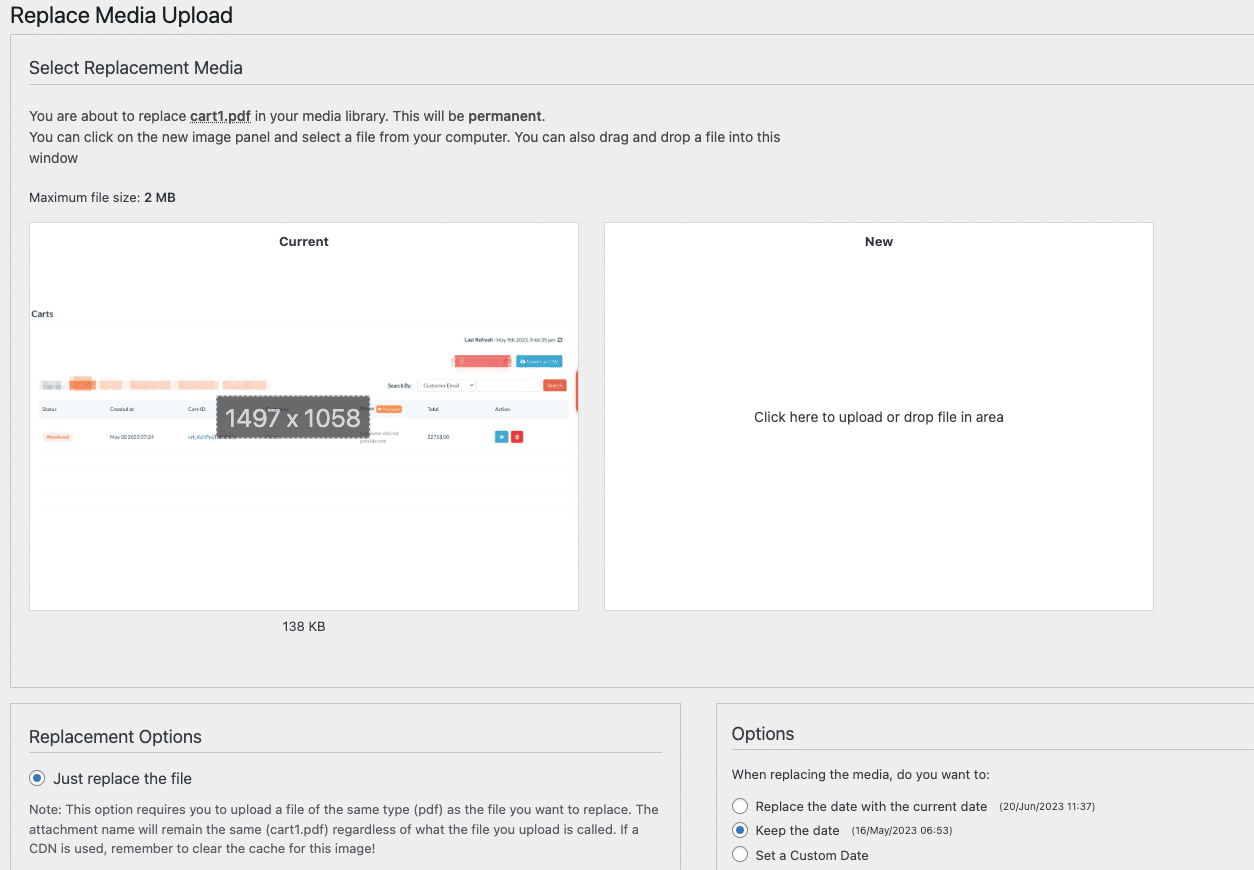
Its interface is very simple. When you go to Media, hover over document/image you want to replace, you will see an option 'Replace Media', click on that and on the next screen you can just upload the new media (document or image) to replace the existing media without changing the URL.

So, very useful WordPress plugin if you want to replace/update any media without updating its path.
Author
-

Harish is Founder of Poppins Digital, a leading digital agency specializing in WordPress, Commerce and Custom Enterprise Solutions. With 16+ years of experience, I have helped businesses grow by leveraging WordPress, WooCommerce, Flutter, CakePHP, and Node.js to build powerful web and mobile applications.
At Poppins Digital, we focus on creating seamless, scalable, and innovative digital solutions tailored to enterprise needs. Beyond work, I enjoy playing golf and escaping to the hills, where I find inspiration and a fresh perspective.
View all posts
Entrepreneur and Technology Enthusiast | Started Varshyl Technologies, a web and mobile application development company, helping companies build and promote their digital presence. Co-founded Snapworks – a mobile first communication platform for schools. Outside VT, enjoys his morning workouts, reading biographies and golf.